처음으로 jquery를 공부하게 되었다.
인터넷을 뒤적거려보아도 쓸만한 자료가없어서
친구(고마워기욱아)가 개설해놓은 카페에 들어가서 자료를 보았다.
우선 기본적으로 객체접근을 할려면 여러가지 다양한 방법이있다.
prototype을 해본사람은 조금 익숙한 접근방법이다.
$("") 형식으로 객체를 가져오는데
방법이 많이있다. 각각의 상황에 맞는 방법을 찾아서 사용하면 되겠다.
* => 모든 엘리먼트
A:has(B) => 태그명이 B인 자식을 하나이상 가지는 태그명이 A인 모든 엘리먼트
A1 => A1(태그명)인 모든 엘리먼트
A1.class => A1(태그명) 엘리먼트의 클래스가 class와 동일한 엘리먼트
A1.#id => A1(태그명) 요소의 id 속성값이 id와 동일한 엘리먼트
A1 B1 => A1 엘리먼트의 자식인 모든 B1(태그명) 엘리먼트
A1 > B1 => A1 엘리먼트 바로 아래 자식인 B1 엘리먼트
A1 + B1 => A1 엘리먼트 바로 다음에 나오는 형제 엘리먼트 B1
A1 ~ B1 => A1 엘리먼트 다음에 나오는 모든 형제 B1
A1[attribute] => attribute 속성을 갖는 A1 엘리먼트
A1[attribute=value] => attribute 속성 값이 value 값을 갖는 A1 엘리먼트
A1[attribute^=value] => attribute 속성 값이 value 값으로 시작하는 A1 엘리먼트
A1[attribute$=value] => attribute 속성 값이 value 값으로 끝나는 A1 엘리먼트
A1[attribute*=value] => attribute 속성 값이 value 값을 포함하는 A1 엘리먼트
A1:first => 페이지에서 처음으로 일치(A1)하는 엘리먼트
A1:last => 페이지에서 마지막으로 일치(A1)하는 엘리먼트
A1:first-child => 페이지에서 A1 엘리먼트의 첫번째 자식 엘리먼트
A1:last-child => 페이지에서 A1 엘리먼트의 마지막 자식 엘리먼트
A1:only-child => 형제가 없는 모든 A1 엘리먼트
A1:nth-child(n) => 모든 A1엘리먼트에서 n번째 자식 엘리먼트
A1:nth-child(odd|even) => A1엘리먼트에서 짝수(even) 혹은 홀수(odd) 엘리먼트
A1:nth-child(Xn+Y) => 전달된 공식에 따른 n번째 자식 엘리먼트, Y가 0일경우 생략가능
A1:even => 페이지에서 짝수번째 엘리먼트
A1:odd => 페이지에서 홀수번째 엘리먼트
A1:eq(n) => n번째로 일치하는 엘리먼트
A1:gt(n) => n번째 엘리먼트(포함되지 않음) 이후의 엘리먼트
A1:lt(n) => n번째 엘리먼트 이전의 엘리먼트
이상이 css와 위치로 엘리먼트를 접근하는 방법이다.
jquery에 정의된 접근방법이다.
animated => 현재 애니메이션이 적용되고 있는 엘리먼트
parent => 빈 엘리먼트를 제외, 텍스트 포함해서 자식 엘리먼트를 가지는 엘리먼트
password => 패스워드 엘리먼트(input[type=password])
radio, reset, submit, text, button, checkbox, file, image => 각각 라디오, 리셋, 전송, 텍스트, 버튼, 체크박스, 파일 , 이미지 엘리먼트
selected => 선택된 엘리먼트
visible => 보이는 엘리먼트
checked => 선택된 체크박스나 라디오 버튼
contains(text) => 텍스트 text를 포함하는 엘리먼트
disabled => 비활성화 상태인 모든 폼 엘리먼트
enabled => 활성화 상태인 모든 폼 엘리먼트
header => 헤더 엘리먼트(h1 ~ h6)
hidden => 감춰진 엘리먼트
input => 폼 엘리먼트(input, select, textarea, button)
not(boolean) => boolean 값을 반대로 변경
ex) $("input[name=taemoo]:radio:checked") => 모든 라디오버튼의 이름이 taemoo이고 선택된 것들
솔직히 이걸 다써볼려면 굉장히 힘들다.
한번씩 해보는것도 좀 힘들것이다.(나라도 안해)
필요할때마다 찾아보고 사용하는것도 한방법일 것이다.
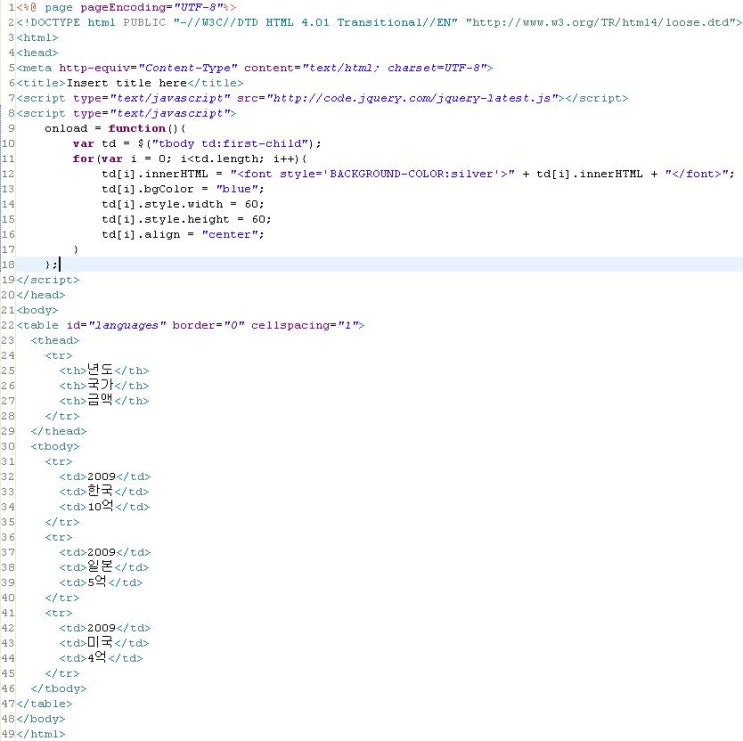
아래는 샘플예제이다.

결과화면

출처 : http://cafe.naver.com/kiukunfailing/374
[출처] jquery로 객체접근하기|작성자 태무
'내가 자꾸 까먹어서 쓰는 개발 이야기 > jQuery' 카테고리의 다른 글
| jQuery 까먹기 쉬운것들 (0) | 2010.12.06 |
|---|---|
| [jQuery] checkbox 전체선택/전체해제 (0) | 2010.09.08 |
| ajax(jquery) 무한 스크롤 스크롤 끝에 가면 다음 데이터 로드 (0) | 2010.09.01 |
| jQuery $.post() (0) | 2010.07.27 |
| jQuery 객체 접근하기 #2 (0) | 2010.07.27 |




최근댓글